■UIはターゲットにより使い勝手が変わる。
UIはデザインでもあり、構造設計やページ設計でもある。そのためデザイナーのみが理解すれば良いという事ではなく、 さらに言えば発注側、受注側問わずチーム全体で理解が必要となる。
●利用ターゲットの年齢、世代により使いやすいUIはかわる。
さらに知っておかねばならないことは利用ターゲットの年齢により「使い慣れたUI」はかわる。例えば若年層ならスマホOSのUIに慣れ親しんでいる。中年層は画面が大きなWindowsやMac OSのUIが使いやすい。高齢層は駅の券売機などのメカニカルな操作盤が使いやすい。よってターゲットに合わせた設計が重要となる。
●UIにはトレンドがある。
UIで最も難しいと思うことは「トレンド」が存在するという事。残念ながらUIは絶対的な解はなく、時代により使いやすいと感じる設計、デザインのトレンドがかかる。
つまりは、UIは常時学習を行い続けなければならない。
■UI設計の参考にしたいポータルサイト
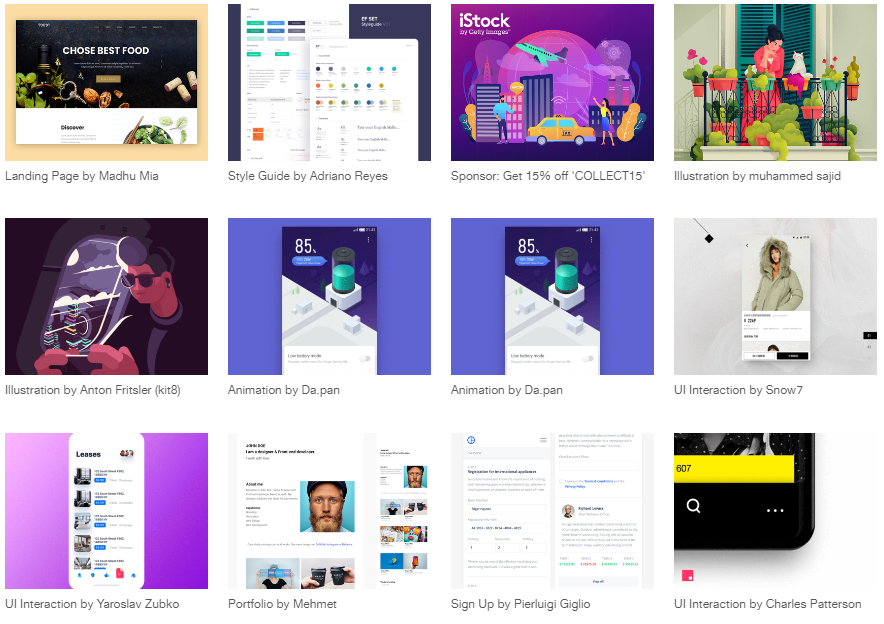
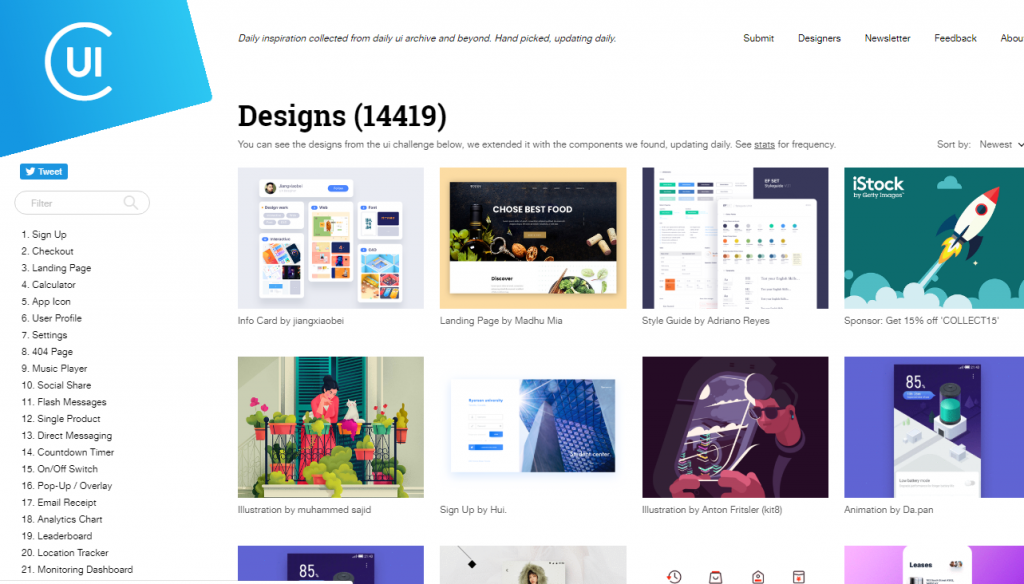
●collectui.com (UIパーツアイデア)
様々な機能ごとにUIのパーツを紹介している。例えば「ログイン画面」「ナビゲーション」「CTA」などなど。具体的な機能のアイデアが欲しい時には最適なサイトだ。

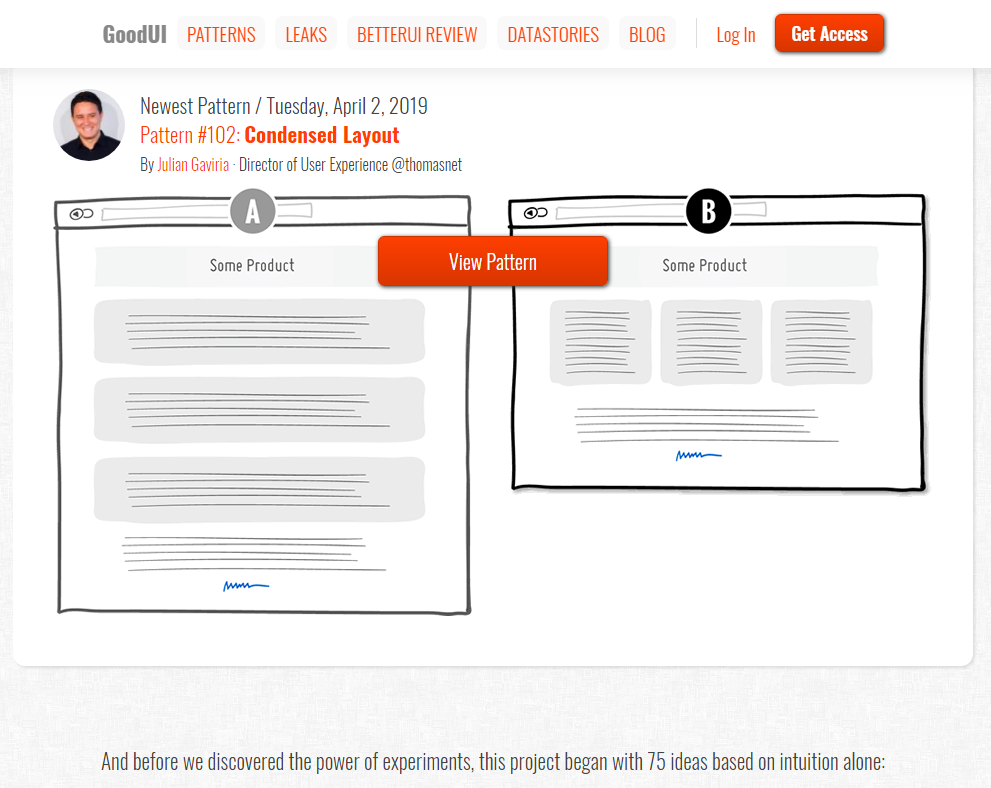
●goodui.org (UIのA/Bテスト結果)
以前も紹介したが、A/Bテストを行った結果で優れているUIを紹介している。実際のユーザテストの答えがここにある。必見だ。

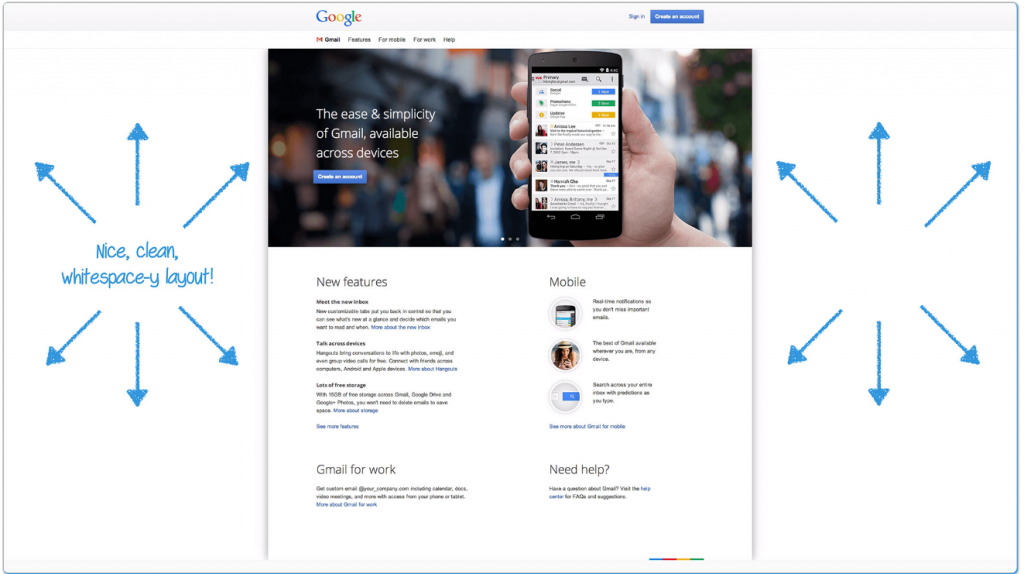
● User Onboarding(メジャーサイトのUI評価)
このサイトでは有名なサービスを事例に良い点と悪い点を解説してくれている。すぐに役立つという訳ではないが、基礎力を付けるには最適だ。